THE LINE BOX BLUES

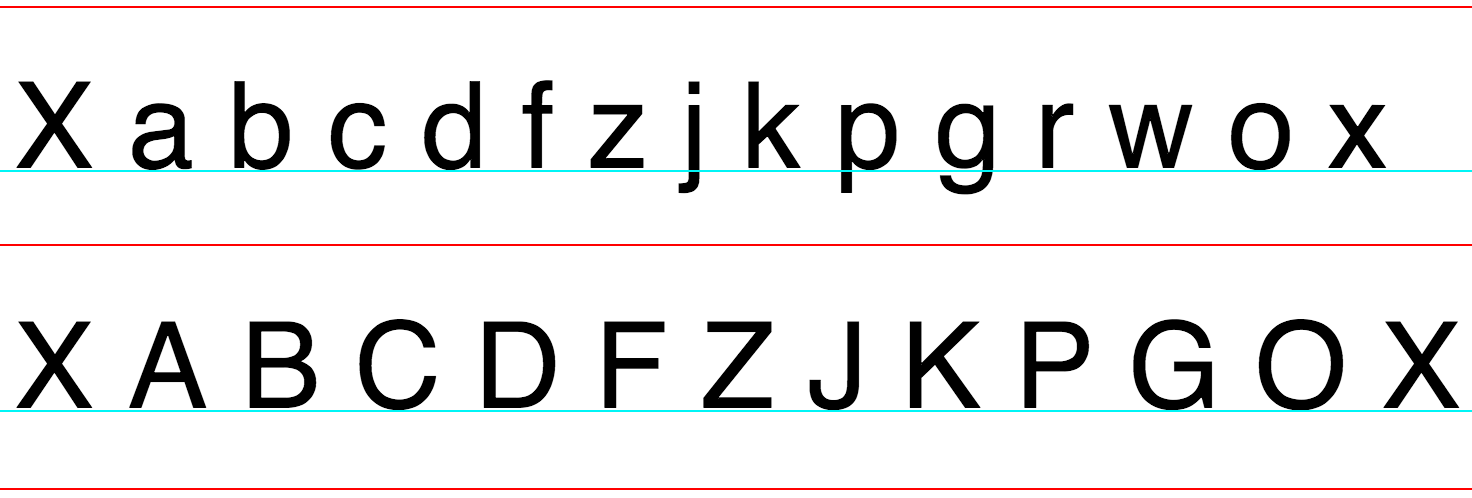
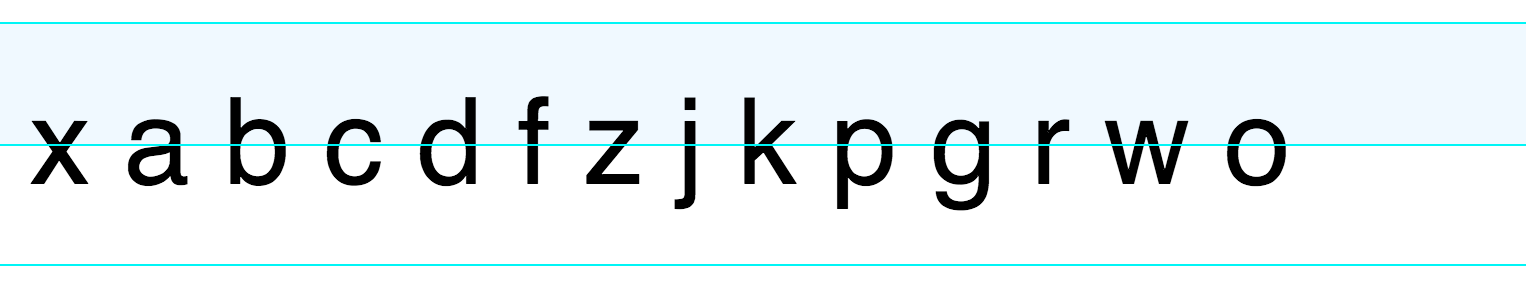
THE BASELINE
"...The baseline is an invisible line onto which all type characters sit, although of course some characters (including 'j', 'p', 'g' and 'y') have descenders that hang below the baseline..."
Source: stuffandnonsense.co.uk

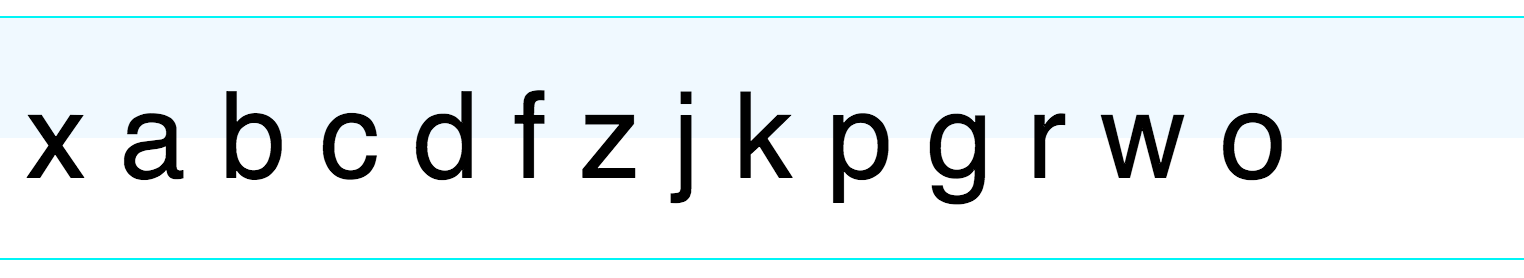
THE LINE BOX
"...The rectangular area that contains the boxes [characters] that form a line is called a line box..."
"...The width of a line box is determined by a containing block and the presence of floats. The height of a line box is determined by the rules given in the section on line height calculations..."
source: W3C CSS Level 2 spec
A Line box houses inline elements (e.g. text) and they are nested in block elements. It stretches to the width of the block element. Line boxes stack upon each other within the block element, leaving no gaps.

A line box will make all baselines to stack at regular intervals, this is called vertical rhythm.
Four CSS properties are important for line boxes:
- font-size: Defines the size of an inline element.
- line-height: Defines the height of an inline element.
- vertical-align: Vertically position an inline element using its baseline.
- text-align: Horizontally position inline elements within the line box.
The first three: font-size, line-height & vertical-align are used to calculate the line box height.
THE LINE-HEIGHT
The line-height is just an absolute number defined in pixels, ems, rems or %:
line-height: 2px
or it can also be a relative number multiplied by the current font-size. i.e.:
line-height: 2
The line-height represents the height for each individual inline element ( just as height + padding + border + margin represents the height for inline-block elements ). The browser uses the line-height to calculate the leading. In typography the leading is the space above and below a glyph and represent the total height of an inline element. The browser uses the half-leading technique to determine this space.
HALF-LEADING
A browser calculates the height for each inline element like this:
-
First calculates the font metrics:
AD = A+D
where:
A: is the height above the baseline.
D: is the depth beneath the baseline. -
Second calculates the leading:
L = line-height - AD -
Third calculates the half-leading:
A' = A + L/2
D' = D + L/2 -
Fourth calculates the inline element total height:
L' = A' + D'
where:
L': is line-height but including font metrics
source: W3C Level 2 line-height calculations

The browser needs to caulculate the height of each inline element to determine the line box height.
LINE BOX HEIGHT
To calculate the height of the line box, where inline elements are placed, the browser follows these steps:
- First calculate the height of each inline element, using the half-leading technique.
- Second position each inline element using its vertical-align.
- Third calculate the line box height as the distance between the uppermost top and lowermost bottom among all inline elements.
VERTICAL-ALIGMENT
First of all a line box has five axes:
- Top : upper edge of the line box.
- topline : upper edge of the x-height.
- midline : midpoint of the x-height.
- baseline : bottom edge of the x-height.
- Bottom : bottom edge of the line box.
note: The above might not be accurate but is a good approximation that helped me to understand the vertical-align property.

vertical-align is all about shiftting the baseline of inline elements relative to the lines in the line box.
Imaging an inline element ( e.g. letter 'a' ) and the x-height, vertical-align will position the inline element like this:
- baseline: Shifts the baseline of 'a', relative to the baseline of x-height, zero pixels.

Figure 5: vertical-align: baseline. 'a' baseline is not shifted. - super: Shifts the baseline of 'a' above the mid-line of the x-height. This would expand the line box height, if 'a' becomes the uppermost top.

Figure 6: vertical-align: super. 'a' baseline is shifted above midline of x-height, line box height is expanded accordingly. - sub: Shifts the baseline of 'a' to the bottom of the x-height baseline depth. This will expand the line box height, if 'a' becomes the lowermost bottom.

Figure 7: vertical-align: sub. 'a' baseline is shifted to sit on bottom of x-height baseline depth. Line box height is also expanded accordingly. - middle: Shifts the baseline of 'a' in such a way that is always close to the midline of the x-height. This will expand the line box height, if 'a' becomes the uppermost / lowermost top / bottom.

Figure 8: vertical-align: middle. 'a' baseline is shifted, so 'a' is always close to the midline of x-height. Line box height was expanded to the line-height of the largest 'a'. - length: Shifts the baseline of 'a' the specified amount of units ( px, em, % ). Line box height will be expanded accordingly to the uppermost / lowermost top / bottom.
- top: Shifts the top of 'a' to the top of the line box.
- bottom: Shifts the bottom of 'a' to the bottom of the line box.
- text-top: Shifts the top of 'a' to the top of the content area.
- text-bottom: Shifts the bottom of 'a' to the bottom of the content area.
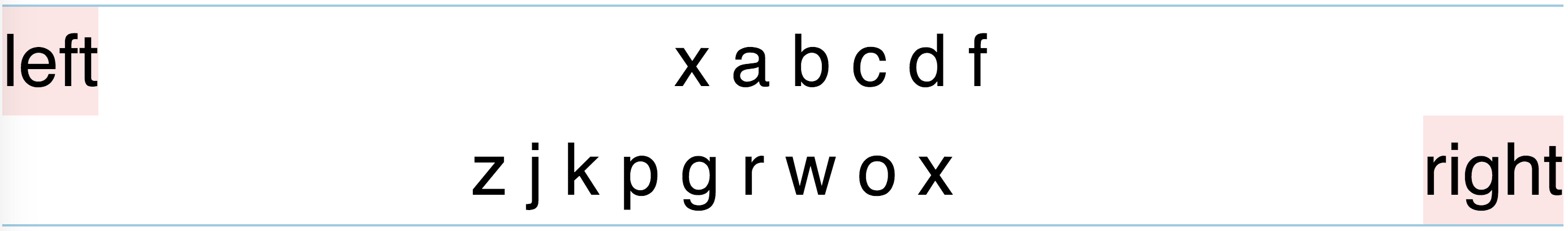
FLOATS
A float removes an inline element from its line box and shifts the element left or right, relative to the line box, then creates a new line box, to align the inline elements in the float, i.e. floats do not share baselines. Additionally the surrounding line boxes width is adjusted, so their content does not overlap the float.

Note that If the line box, containg a float, is splitted into a stack of line boxes, floats belonging to the splitted line box will be pushed down to the next line box in the stack.

We can split a line box in two ways. manually with a <br> or automatically collapsing the content area of its container block
THE INLINE-BLOCK PECULIARITY
An inline-block element has two heights! One is the content area height, defined by the CSS property height. The other the line box height, defined by the CSS property line-height. The browser will use the content height to paint the content area box, absolute position elements, apply padding, borders and margins but will use the line-height to calculate the baseline and position inline content ( e.g. text/img ) thru vertical-align and text-align.


Source: W3C Level 2 inline-box-height
See also: W3C Level 2 inline element height
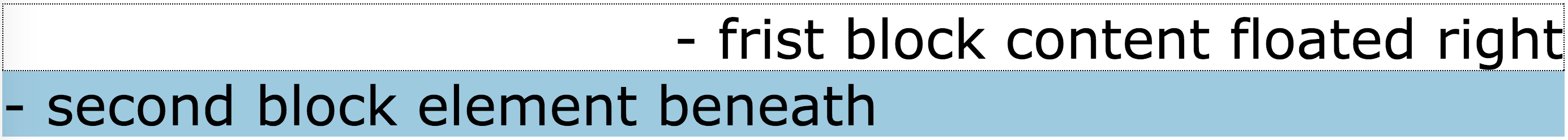
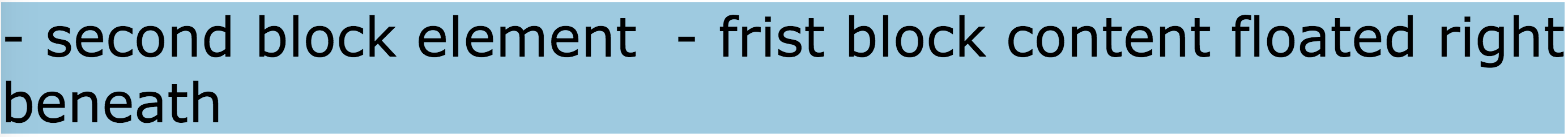
FLOATS & BLOCKS PECULIARITY
If a block element contains a single float, as the floated content is removed from its single line box and shifted left or right, the line box contains no more inline elements, therefore its line-height and content area height are collapsed to zero and all block elements beneath will be shifted up. The width of the line boxes, belonging to the shifted blocks, will be adjusted so content does not overlaps the float.